Typographies web : les grandes évolutions et les tendances font en 2020
Qu’on les appelle typos, fonts, typefaces, ou encore polices de caractère, les typographies sont au cœur du webdesign, et transmettent un message au même titre qu’une couleur ou un visuel.
Notre studio créatif vous dévoile son analyse et ses intuitions sur les tendances typographiques de demain, et en profite pour vous transmettre leurs intuitions sur les mouvements du design : comment ils naissent, pourquoi ils s’imposent, et quand ils finissent par disparaître.
Grandeur et décadence : les tendances font en perte de vitesse
Au-delà de leur dimension ‘Trendy‘, les tendances s’imposent dans le temps parce qu’elles permettent d’établir des codes : ces conventions, explicites ou informulées, permettent de transmettre un message à l’utilisateur, et d’en faciliter la compréhension en s’appuyant sur des schémas connus.
Ainsi, à la manière d’un pictogramme placé en haut à droite d’un site e-commerce, qui permettra d’identifier le panier en coup d’oeil, l’utilisation d’un jeu de typographies contrasté permettra à l’utilisateur de dissocier en un coup d’oeil l’information principale (le titre) d’un message plus secondaire (le corps du message).

– L’analyse de Florine, DA @Adveris
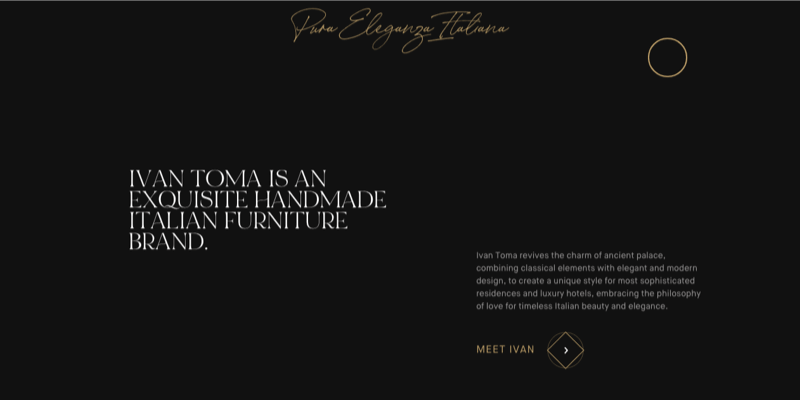
L’association d’une typographie ‘identitaire‘ pour les titres à une police plus classique pour les textes fait partie des incontournables du design en 2020, elle reste une assurance d’élégance, mais ne sera plus innovante à proprement parler. Ivan Toma nous démontre cependant qu’il est possible de ré-interpréter à l’infini les codes classiques de la typographie.
Les Typographies dites ‘identitaires‘ sont très reconnaissables et identifiables, elles auront souvent des empattements (serif) et attirent immédiatement le regard.
L’association des typographies ‘identitaires‘ à des familles de police plus ‘tranquilles‘ fait partie des tendances du webdesign promises à durer ; la preuve, l’édition l’utilise depuis des siècles !
Certaines tendances semblent en revanche promises à un inévitable déclassement, ainsi le flat design, dans son interprétation la plus stricte, a initié un grand mouvement de simplification du design web, impactant également le choix des typographies.
S’il a l’avantage de la simplicité, le flat design a le défaut de mettre toutes les informations au même niveau, et tend à perdre en vitesse en tant que tendance pure : le flat en tant que philosophie du minimalisme, oui ! Mais plus en tant que tendance normée et répliquée.

– L’analyse de Thibaud, DC @Adveris
Avec le Flat design on utilisera de préférence un seul jeu de typographies sur un site en les différenciant peu. On préfère à présent revenir à l’association de deux typos différentes, ou utiliser une font unique que l’on contrastera au maximum selon qu’on l’utilise en titre ou en texte courant.
Les tendances font qui montent : les typographies en pleine ascension
Lors de la conception d’un site web ou d’une page, une double question se pose presque invariablement : quelle typographie pour les titres ? Et pour le texte courant ?
Nous l’avons vu, l’association d’une typographie identitaire pour les titre à une font plus classique pour le texte courant permet d’éviter la faute de goût mais peut manquer d’originalité, tandis que le flat design interprété strictement tend à mettre toute l’information au même niveau, aux détriments donc de l’expérience utilisateur.
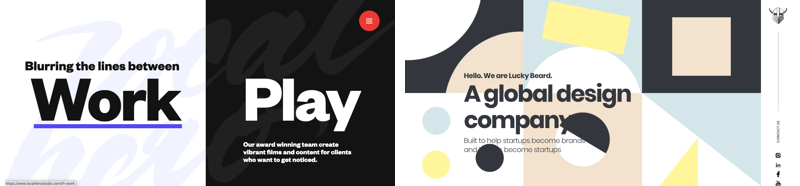
Valeur montante de 2019, l’Extended nous offre un compromis tendance et UX-friendly : exit les typographies avec empattements, on utilise un jeu de typographies tout en sobriété, mais en étirant au maximum les caractères sur les titres.
Résultat visuel garanti : l’ensemble est ultra-sobre, mais les dynamiques clairement marquées, et l’on a fait d’une typographie souvent banale un véritable élément d’identité, vous avez dit Normcore ?

– L’analyse de Florine, DA @Adveris
Variations sur le thème de l’extension : pour gagner en impact, les fonts prennent leurs aises et s’étalent en largeur, l’Extended offre de nouvelles perspectives aux fonts existantes en étirant les caractères et les espaces.
Si les fonts s’étendent en longueur pour occuper l’espace visuel, elles peuvent également s’épaissir pour attirer notre regard, ou l’inverse !

Bold is beautiful : les versions bold, voire black (~ extrabold) des typographies sont de plus en plus utilisées pour structurer un discours et un design.
Les fonts qui montent : quelques signaux faibles
Comme toute tendance émergente, les nouveautés du monde de la typographie semblent au départ anecdotiques, voire triviales, et rendent toute prospective hasardeuse, voici cependant quelques signaux faibles qui nous semblent prometteurs.
Première raison de se réjouir : les fonts n’ont jamais été aussi audacieuses ! L’heure est à l’exploration, à la recherche et aux expérimentations, parfois pour le pire, souvent pour le meilleur, les influences sont métissées et toutes les inspirations sont possibles.

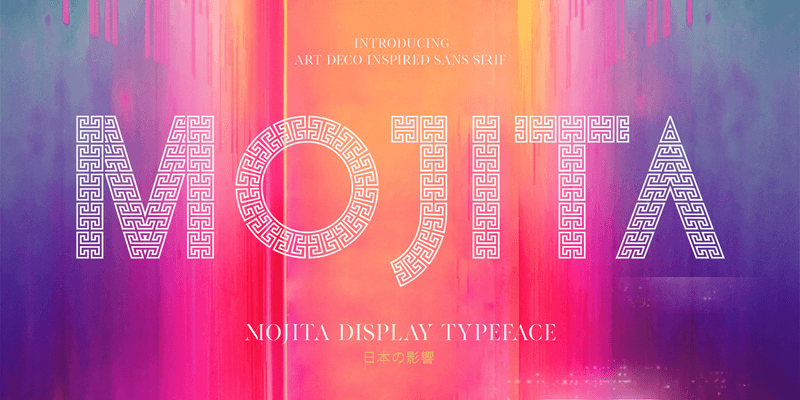
– Mojita, l’inspiration de Lisa, DA @Adveris
4 500 ans d’Histoire : la Mojita est composée à partir de symboles inspirés de l’écriture Maya, pour une font tribale, mystique, mais néanmoins ultra-lisible.
Cette innovation naît sans doute d’une démocratisation de la technique : la création de typographies utilisables sur le web n’est plus le monopole d’une poignée de professionnels ultra-spécialisés, et devient une discipline accessible à tous.
Les apprentis typographes peuvent ainsi donner libre cours à leur créativité, et livrer des productions aux frontières de leur discipline.

– L’inspiration de Florine, DA @Adveris
« Chercher des limites : la Stanley recherche avec audace les limites de la lecture, et parvient à affirmer une identité forte aux frontières de la lisibilité ».
En définitive, quel avenir pour les fonts en 2020 ?
Les tendances ne sont donc pas des matériaux uniformes, et peuvent être décrits comme des phases cycliques davantage que des phénomènes instantanés ; comme tout ce qui vit, une tendance connaîtra la jeunesse fougueuse, la maturité apaisée et un déclin plus ou moins rapide.
Du côté de ce que décline, le cycle long de flat design, qui privilégie les typographies linéales (les plus simples possibles, privilégiant la lisibilité) ont fait leur temps. Sans tout à fait disparaître, ces fonts se trouvent reléguées à des fonctions utilitaires, et sont souvent le feuillage qui valorise la rose.
Émergentes d’hier, dominantes d’aujourd’hui, les typographies hand-made ont sans doute symbolisé un désir généralisé d’authenticité et de vérité : c’est le retour des empattements (Serif), des écritures manuscrites, et de tout ce qui n’est pas droit ou uniforme.
Et que voyons-nous dans la boule de cristal ? Des fonts toujours plus uniques, à l’image de la Stanley et de la Mojita, nous croyons aux typographies toujours plus affirmées, uniques, queer, diverses et riches, en bref des fonts à l’image de notre société !
Et pourquoi pas des fonts plus responsables ?
Le poids des typographies, principale mesure de leur impact sur l’environnement, sera à notre sens au cœur du web de demain.
Les variable fonts, permettant d’afficher une typographie sur un site web via un fichier unique pour toutes les variantes de graisse d’une typographie, s’inscrivent dans cette démarche qui concilie la performance et l’identité, l’unique et le sustainable, et permet à chaque sensibilité de s’exprimer en toute légèreté !
Maintenant parlons de votre projet
« * » indique les champs nécessaires