Si tout le monde a entendu parler de la fameuse méthode Agile, avec ses plus ou moins fumeux acolytes Scrum et Kanban, l’Atomic Design gagne lui aussi du terrain. Théorisé par Brad Frost, un UX Designer au portfolio bien rempli, l’Atomic Design part du postulat suivant : le web n’est pas un tableau, ni un livre. Concevoir une plateforme web, c’est donc abandonner les principes du print pour adopter un mode de pensée modulaire, collaboratif et surtout évolutif !
Pas de panique, on vous explique.
Think Atomic, eat Atomic, drink Atomic
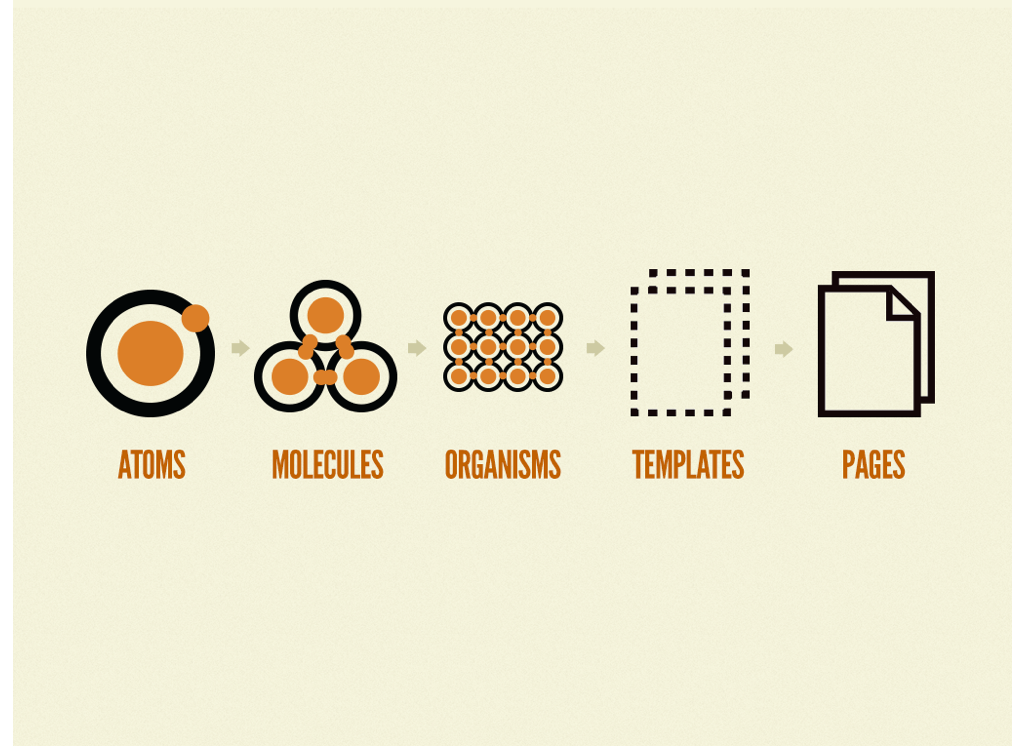
Affirmer qu’un site web ne se consulte pas comme on lit un livre ? Captain Obvious me direz-vous. Pourtant, il a fallu attendre 2013 pour que la philosophie Atomic Design prenne réellement corps avec un manifeste publié par Brad Frost. Il y décrit le design atomique comme une méthode de co-création en 5 étapes à la fois distinctes et interdépendantes. L’objectif : créer des Design Systems(bibliothèques de composants) avec une hiérarchie bien définie.
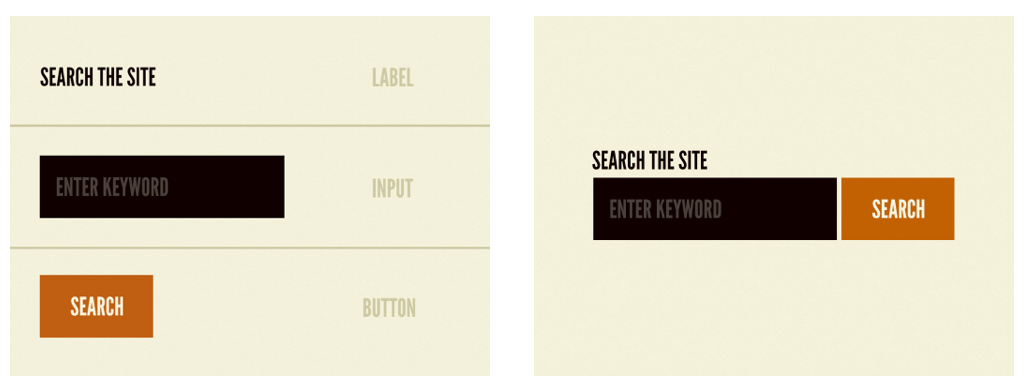
Concrètement, pour un designer/graphiste, il s’agit de commencer par penser le plus petit élément d’une interface, celui qu’on ne peut plus diviser : l’atome(un bouton par exemple). Ensuite, on l’associe à d’autres atomes(un titre, un champ texte, etc.).
Le résultat ? Une molécule !
Concrètement cela peut être une barre de recherche comme l’exemple ci-dessous.

Si on poursuit la logique, on parvient ensuite à des organismes qui rassemblent plusieurs molécules : telle une liste, ou encore un menu.
Avec ces trois éléments(atomes, molécules et organismes), on peut ensuite composer des gabarits qui pourront se décliner aisément sur différentes tailles d’écran(mobile, desktop ou tablette), voire différents supports(newsletter, E-pub, PDF, etc.).
La dernière étape de l’Atomic Design passe par la création de pages où l’on pourra intégrer les contenus texte finaux pour aboutir à une interface digitale cohérente, quel qu’en soit le mode de visualisation(mobile, tablette, desktop).

De la valeur philosophique de l’Atomic
Les avantages de l’Atomic Design sont nombreux. La communication d’aujourd’hui implique un nombre de supports pléthorique. L’harmonie d’un univers de marque est donc essentielle pour favoriser la notoriété et la rétention. N’ayons pas peur d’être radical : la cohérence de tous les éléments graphiques dont se sert une marque est aussi importante que son logo. De là découle le Saint Graal pour toutes les plateformes digitales : une meilleure expérience utilisateur(UX), pour éventuellement déboucher sur une amélioration des taux de conversion.
Au-delà d’intérêts commerciaux, adopter l’Atomic Design c’est favoriser la productivité au sein des équipes projets. Peut-être avez-vous déjà entendu parler des Symboles ? Pour les moins familiers des logiciels de maquettage(Balsamik, Sketch), il s’agit d’une fonctionnalité qui permet de réutiliser facilement des éléments récurrents(boutons, menus) dans l’ensemble de votre interface. Plutôt que de modifier le même élément sur chaque page, les Symboles permettent de répercuter les modifications partout où celui-ci a été utilisé. Si l’utilisation de Symbole n’est pas exclusive à l’Atomic Design, c’en est l’expression méthodologique la plus appropriée puisque les composants sont interdépendants.
Par définition, le web est intangible et foncièrement évolutif. Les tendances esthétiques se renouvellent rapidement, les possibilités techniques se développent à longueur de journée. Côté business, le cycle de vie d’une entreprise, d’un produit ou d’un service est également marqué par des repositionnements, l’exploration de nouvelles verticales, ou le gain de parts de marché.
La philosophie Atomic, avec ses composants réutilisables et facilement modifiables, permet justement l’agilité et l’évolutivité plébiscitée tant par les startups, que par les directions marketing des grands groupes.
“La créativité est morte, vive la créativité”
L’Atomic Design, un système contraignant ? On pourrait rétorquer que la liberté est enfant de la contrainte. Prenons le corps humain comme exemple. Nous sommes tous constitués du même squelette, peu ou prou des mêmes organes. Et pourtant chaque morphologie est différente, chaque mode de pensée s’enorgueillit de nuances plus ou moins subtiles. Pour le design issu de l’Atomic, c’est pareil : les plateformes nées avec la méthodologie de Brad Frost sont les expressions d’une individualité et d’un contexte, malgré un cadre bien défini !
Thibaud Allie, Hélène Legendre, Alexandre Hurel
Maintenant parlons de votre projet
« * » indique les champs nécessaires