Le mobile first : le graal pour tout projet de création de site web ?
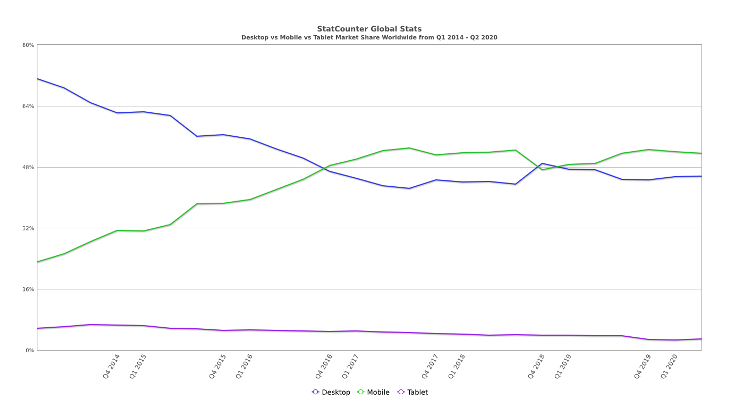
Dans un monde dans lequel le mobile représente plus de la moitié du trafic sur internet (53% au niveau mondial en 2019, source StatCounter), le moment est-il venu de construire tous les sites en mobile first ?
Qu’est-ce que le mobile first ?
Le mobile first est une approche plaçant le mobile au centre de la conception des sites internet. Il consiste à construire d’abord la version mobile d’un site avant de l’adapter aux écrans plus larges, tablettes puis desktops (ordinateurs fixes ou portables).
Cette approche se place en alternative à la démarche de responsive webdesign, dans laquelle l’interface est conçue d’abord sur desktop avant d’être déclinée sur tablette et mobile.

Les implications et les limites de l’approche mobile first
La conception centrée sur les usages mobiles a plusieurs conséquences négatives sur l’expérience utilisateur… sur desktop, qui représente tout de même toujours 45% du trafic internet au niveau mondial (et même 55% en France), avec une stabilisation très nette depuis début 2017 (45,5% du trafic web sur desktop au T2 2020, vs. 44,9% au T1 2017 d’après StatCounter).

Les conséquences négatives les plus dommageables sont notamment :
• Une structure de site très simple ne tirant pas parti de la surface d’affichage : alors que sur mobile, la taille d’écran contraint à structurer une page web comme une succession d’éléments les uns sous les autres – ce qui présente certes l’avantage d’obliger à une hiérarchisation forte des contenus – en déduire une interface desktop peut générer une expérience utilisateur déceptive renvoyant aux premières années d’internet où les sites ressemblaient à un roman linéaire porté sur un écran
• Un site pauvre en innovations : parce que les réseaux mobiles sont souvent moins puissants que les connexions filaires (ADSL et fibre), les sites conçus en mobile first favorisent des pages web allégées afin de faciliter l’accès aux internautes disposant de connexions dégradées. Cela réduit la marge de manœuvre des créatifs afin de concevoir des interfaces originales afin de séduire l’internaute
Pourquoi le mobile first n’est pas pertinent pour tous les sites
Le terme se répand rapidement depuis quelques années, devenant un élément clé des appels d’offres des annonceurs, qui exigent un site « mobile first » pour s’adapter aux tendances actuelles, sans forcément challenger la pertinence de ces tendances par rapport à leur situation spécifique… Pourtant plusieurs éléments devraient inciter certaines entreprises à s’interroger davantage sur la meilleure manière de concevoir leur site internet.
Quelle est la part du trafic mobile sur mon site
La première limite concerne l’usage des sites : si le trafic sur mobile a fortement augmenté au cours des 10 dernières années, cette tendance est largement due au développement des plateformes sociales et de la consommation de vidéos, conduisant toutes les deux à des comportements d’addiction nous accompagnant tout au long de la journée, depuis notre réveil dans le lit jusqu’aux dernières heures de notre journée.
Cependant, de nombreux sites n’ont qu’une part très minoritaire de leur trafic issu des terminaux mobiles, il convient donc de vérifier cette information (et d’analyser les tendances de fond pour anticiper les usages futurs) avant de définir la meilleure approche pour refondre son site internet.
Par exemple, la rubrique d’information financière d’une entreprise cotée a vocation à être beaucoup plus largement consultée sur desktop que sur mobile, de même que le site d’une entreprise B2B dont les prospects/clients consultent le site depuis leur lieu de travail.
Quel usage de mon site sur mobile
Au-delà de la simple répartition des visites, il est également intéressant d’étudier le comportement des mobinautes : si le mobile représente 53% du trafic sur internet, il ne représente que 40% du temps passé sur les sites web (cela s’explique notamment par le fait qu’une large partie de la consommation de data sur mobile est liée à l’utilisation d’applications). Autrement dit, la durée des visites sur un site est généralement beaucoup plus courte sur mobile que sur desktop et les mobinautes consultent donc moins de pages que les internautes sur desktop.
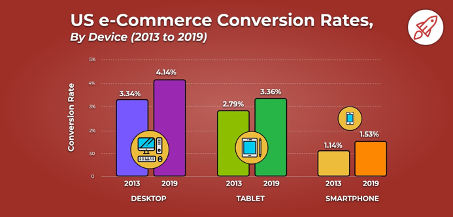
Le taux de conversion est également sensiblement plus faible sur mobile que sur desktop. Aux Etats-Unis, on observait ainsi en 2019 un taux de conversion de 1,5% sur mobile vs. 4,1% sur desktop pour les sites de e-commerce. Si la question de la cause et la conséquence se pose, il n’en demeure pas moins qu’adopter une approche mobile first peut potentiellement mettre à risque le modèle économique d’un acteur dont le chiffre d’affaires est directement lié à la performance du site sur desktop…

Comment réconcilier desktop et mobile
Loin de nous la volonté de nier la pertinence du mobile first dans l’absolu. Au contraire, cette approche correspond à une tendance de fond du web et a tout son sens dans un certain nombre de cas, même si elle ne l’a pas absolument dans tous les cas comme nous venons de le voir précédemment. Dans certains secteurs, l’usage mobile représente une écrasante majorité du trafic, et même du chiffre d’affaires, faisant de la conception mobile first une évidence.
Surtout, au-delà de la situation actuelle, la tendance des usages est indéniable : après la 4G, l’avènement de la 5G va continuer à permettre des usages plus poussés du web en mobilité, il est donc impératif d’anticiper les nouveaux usages pour réussir sa stratégie digitale.
Mais au-delà du support/device, la meilleure approche nous semble être la conception centrée sur les besoins de l’utilisateur et les objectifs de l’entreprise : la mise en place d’une démarche UX partant des utilisateurs (personae) et intégrant pleinement les objectifs business (besoin de développer un discours de marque, mise en avant de produits générant une marge supérieure, etc.) permet de mettre en place un site à la structure optimisée, dont le contenu et l’ergonomie peuvent diverger in fine selon les terminaux de consultation.
Maintenant parlons de votre projet
« * » indique les champs nécessaires